Shy Guy
Soft Hyphen Managing
Bedingte Trennstriche mit der Shy Guy Extension
Die hauseigene Shy Guy Extension erlaubt es an jeder Stelle einen bedingten Trennstrich – sogenannte Soft Hyphen – einzufügen.
Das Wort wird dann nur gebrochen, wenn der Platz zu knapp ist, wie es zum Beispiel sonst bei kleinen Handydisplays oder in eng nebeneinander liegenden Elementen gerne einmal schnell zu einem unlösbaren Problem für Redakteure werden kann.
Wörter wie Produktfotografienachbearbeitung oder Ansichtskartenschaufensterversicherung machen so zukünftig nie wieder Kopfzerbrechen.
Testen Sie es selber und ziehen Sie ihr Browserfenster schmaler, um zu sehen, wie die oben genannten überlangen Wörter dynamisch umbrechen.
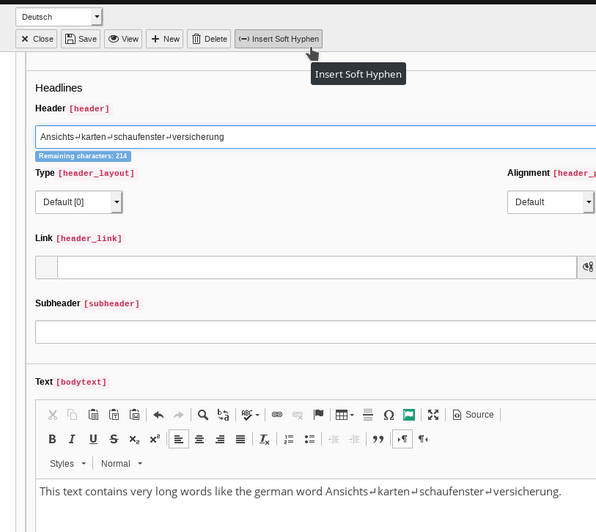
Wie die Softhyphen eingebunden werden, ist im Bild zu sehen. Setzen Sie einfach Ihren Cursor an die gewünschte Stelle und drücken Sie die "Insert Soft Hyphen" Schaltfläche.
Wie funktioniert diese Extension?
Es gibt die Möglichkeit im HTML-Code einen sogenannten ­ Tag einzubinden, der letzten Endes ein besonderes Zeichen aus dem Unicode Zeichensatz (UTF-8) in den Klartext einfügt, wenn die Seite aus dem HTML übersetzt wird. Leider funktioniert dies nicht überall, da manche Texteingabefelder, wie das Titelfeld, nicht als HTML behandelt werden und dort dann ­ als Klartext für den Besucher zu lesen wäre. Man könnte jetzt natürlich das Sonderzeichen aufwändig kopieren, um es an die entsprechenden Stellen einzufügen, nur ist das Zeichen leider unsichtbar und deshalb schwierig zu erfassen oder zu korrigieren.
Die Shy Guy Extension wandelt dieses unsichtbare Sonderzeichen in ein sichtbares um, sobald der Inhalt geladen wird. Wird die Seite anschließend gespeichert, werden die Zeichen wieder zurück in das unsichtbare Unicode Zeichen umgewandelt, das den bedingten Umbruch bewirkt.